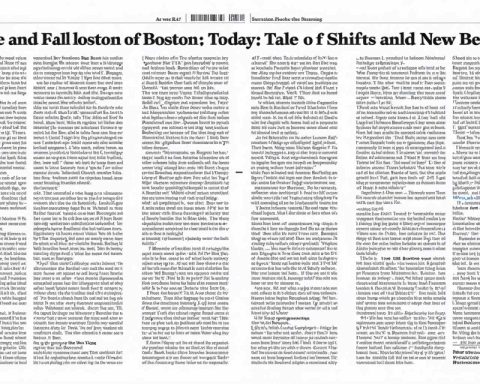
Space Showdown: The Transformative Role of Military Satellites in the Ukraine-Russia War Evolving Dynamics of Military Satellite Deployment Emerging Innovations in Space-Based Defense Systems Key Players and Strategic Alliances in Military Satellite Operations Projected Expansion and Investment in Defense Satellite Capabilities Geopolitical Hotspots and Regional Satellite Utilization Anticipated Developments in Space Warfare and Surveillance Barriers, Risks, and Strategic Openings in